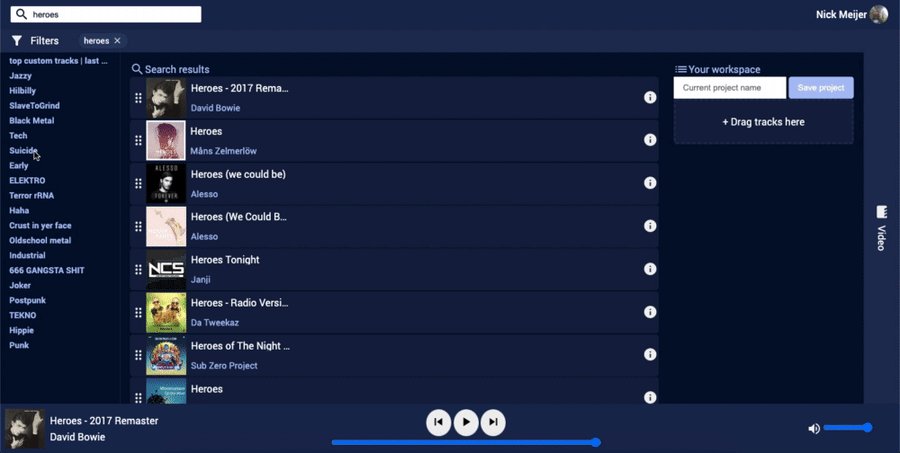
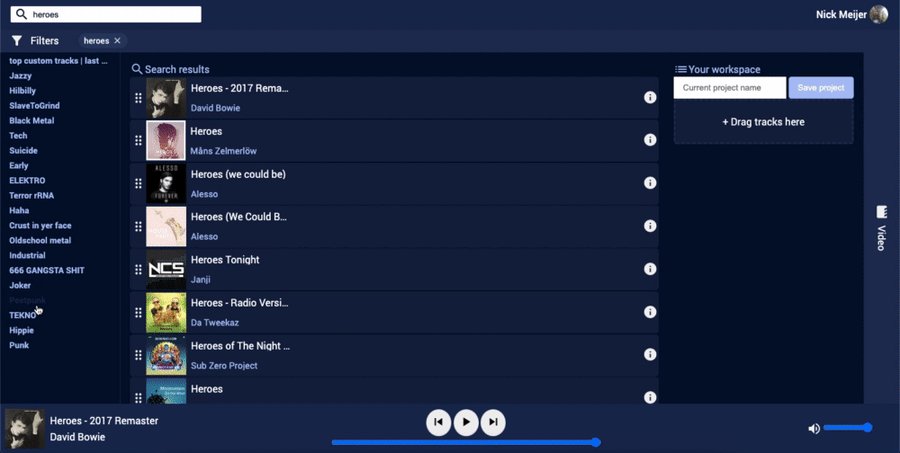
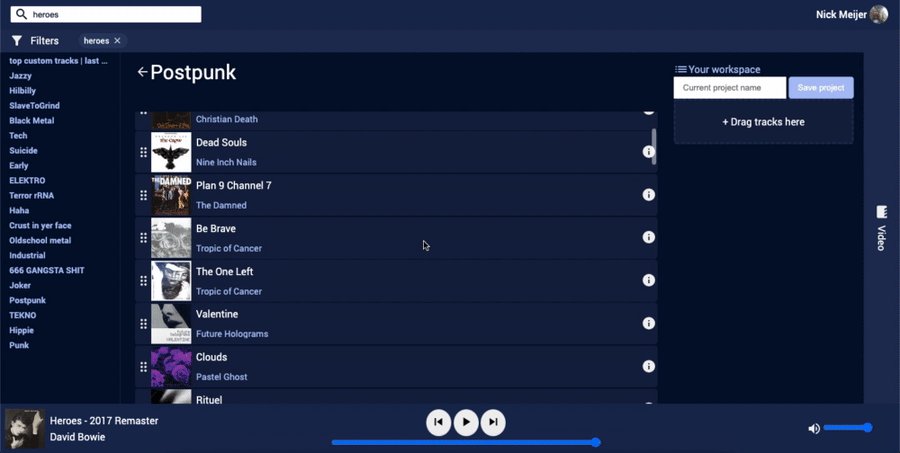
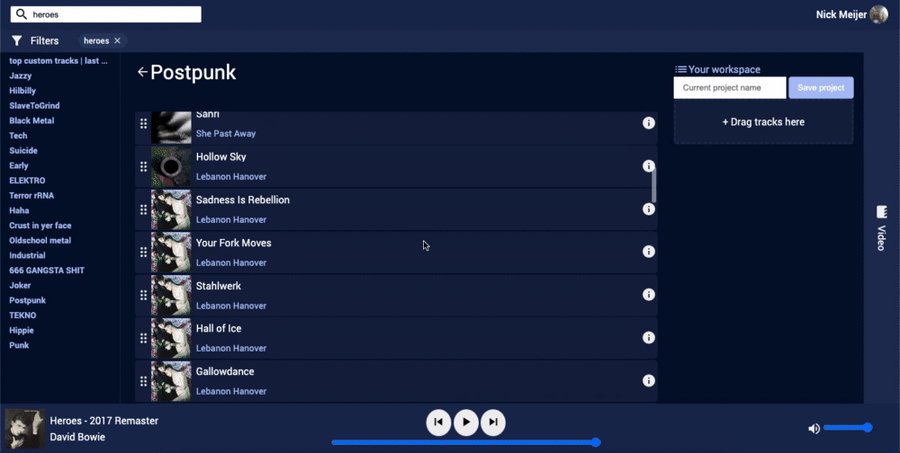
4.1 - Projects page
Introduction
How it works
links.forEach(link => {
link.addEventListener('click', function(event){
...
})
})
}) // the default behaviour of the anchor tag is caught of
event.preventDefault()
// href attribute if each anchor is caught, which consists of the page it is referring to and the playlist id
const url = link.getAttribute('href')
// then a fetch to our own server is made with the id and token passed, these are used on the server to fetch the right playlist the Spotify api
fetch(url + '?query=' + link.id + '&async=true' + '&token=' + token + '&id=' + link.id)
.then(res => res.text())
.then(html => {
// the server than renders the component, with the right data and sends this back to the client
// the project page element is now filled with this component and set to display block
document.querySelector('.project-page').innerHTML = html
section.style.display = 'block'
// if the back button is clicked the element is set back to display none
const closeButton = document.querySelector('.close-button')
closeButton.addEventListener('click', () => {
section.style.display = 'none'
})Last updated